
Как сделать закругление картинки с одной стороны на css?
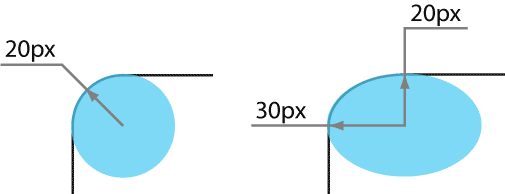
Любые растровые изображения сами по себе прямоугольны, поэтому для создания сложной формы в картинках применяют прозрачность или фон, совпадающий с фоном веб-страницы. Действительно круглые изображения можно сделать с помощью стилевого свойства border-radius. К таким изображениям применяется рамка через border и она тоже будет круглой, а не квадратной.







CSS3 - скругление углов и фон
Следите за новостями любимого конструктора сайтов uCoz в социальных сетях! Вопросы Дизайн сайта Как закруглить края Ответов: 1.














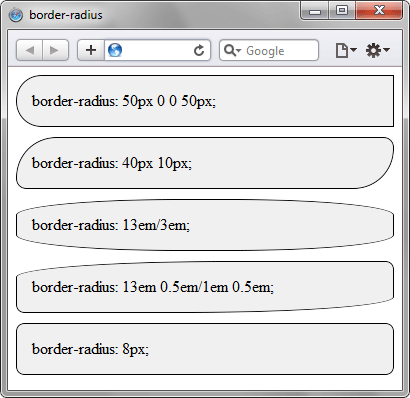
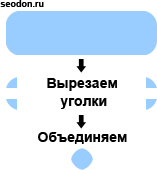
Сейчас прямо-таки эпоха скругленных уголков. Где дизайнеры только их не используют: скругляют блоки. Бесспорно дизайны стали симпатичней. Да и усилий вроде не так много нужно: несколько секунд работы дизайнера и пара минут чтобы сверстать эти углы.