
Как изменить размер изображения средствами HTML.
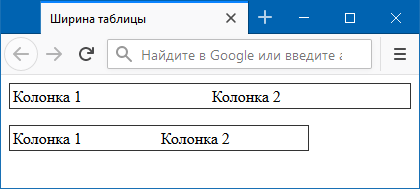
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно. В примере 1 показаны разные варианты задания размеров в пикселях.












В этой статье мы поговорим о нескольких вариантах изменения размеров картинки в HTML. Если не задавать размеры изображения, то она будет выведена в тех размерах, какие есть. Также можно сказать, что если указаны размеры или только один размер , то картинка будет в пропорции изменена до того размера, который указан. Например, изображение х пикселей. Если мы укажем ширину в пикселей, то высота картинки изменится пропорционально и составит 60 пикселей в 5 раз меньше.





За изменение масштаба изображения отвечает свойство transform с функцией scale. В качестве её значения указывается число больше 1 для увеличения масштаба и меньше 1 — для уменьшения масштаба. К примеру, число 1. Чтобы картинка увеличивалась при наведении на неё курсора мыши, свойство transform следует привязать к псевдоклассу :hover , как показано в примере 1. При наведении на картинку масштаб меняется мгновенно, поэтому для плавного увеличения изображения добавлено свойство transition , оно задаёт время масштабирования.