
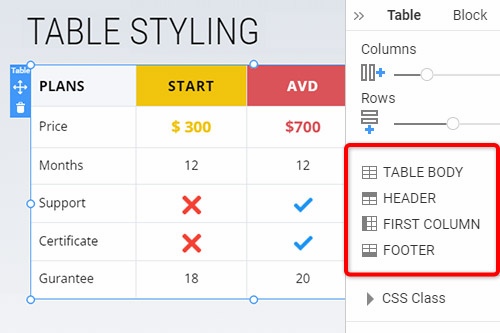
Готовые CSS стили для таблиц
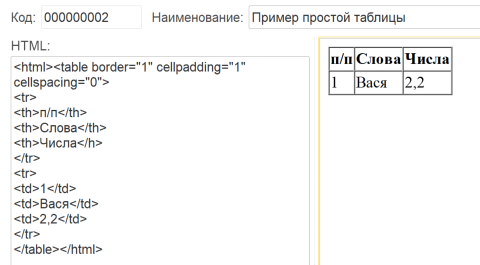
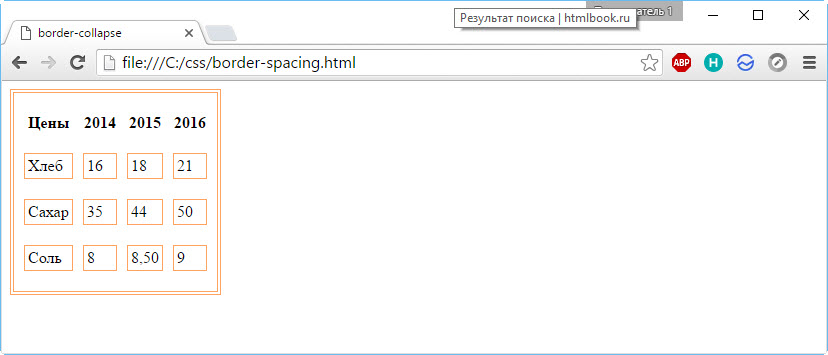
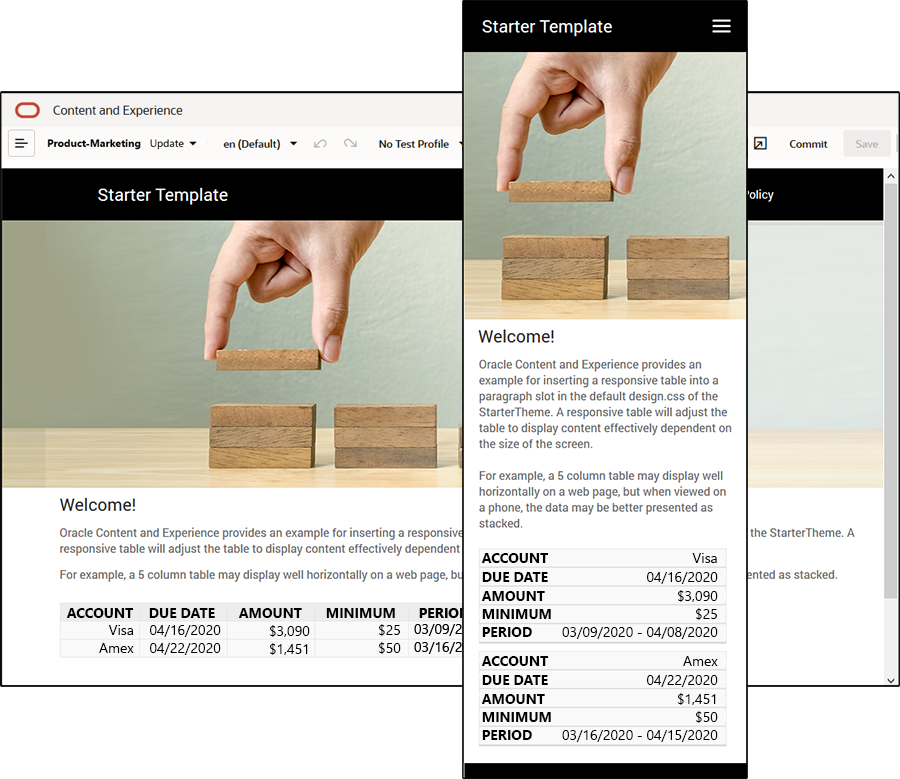
Спецификация CSS даёт неограниченные возможности для оформления таблиц. По умолчанию таблица и ячейки таблицы не имеют видимых границ и фона, при этом ячейки внутри таблицы не прилегают вплотную друг к другу. Ширина ячеек таблицы определяется шириной их содержимого, поэтому ширина столбцов таблицы может быть разной. Высота всех ячеек ряда одинаковая и определяется высотой самой высокой ячейки. Таблица и ячейки внутри неё по-умолчанию отображаются в браузере без видимых границ. Границы таблицы задаются свойством border :.




.png)




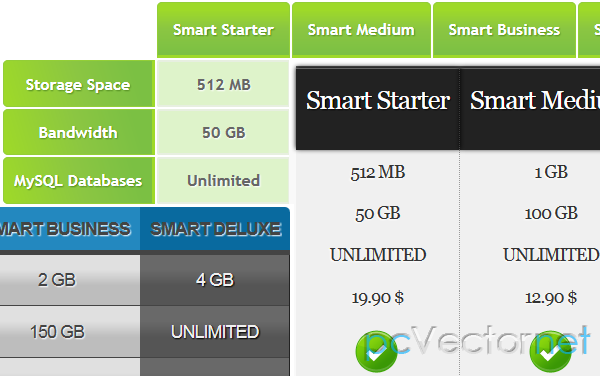
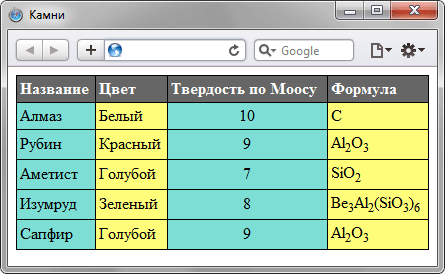
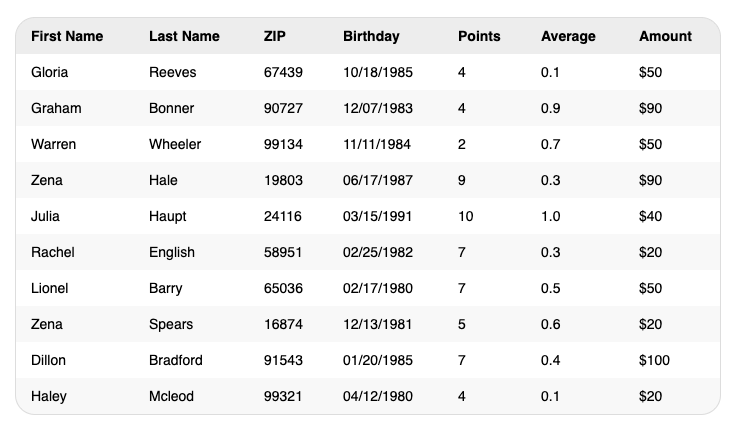
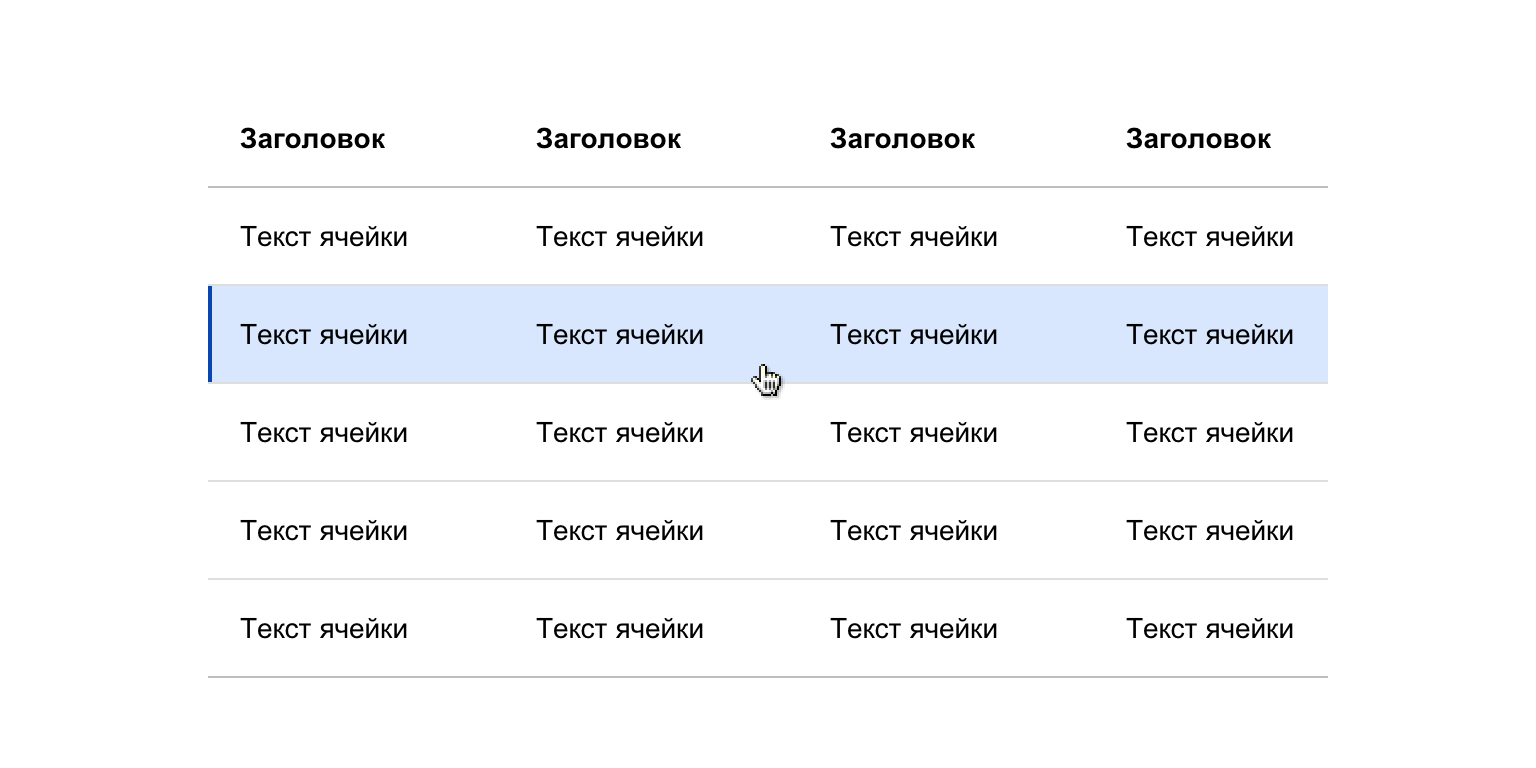
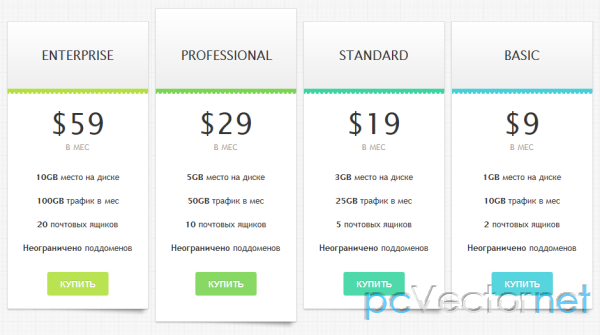
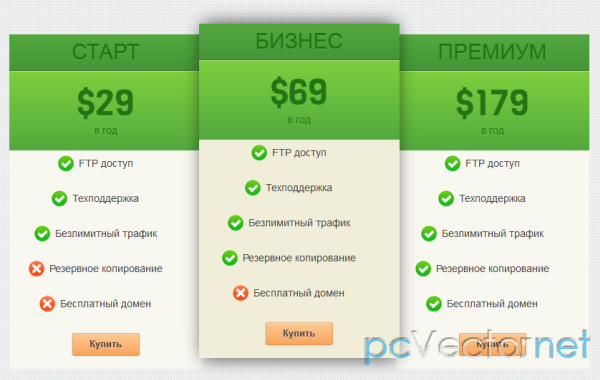
Всем известно еще со школы, насколько удобнее пользоваться таблицами для анализа данных, для компактного размещения информации. Вам может пригодиться таблица для создания прайсов, ценников и многого другого. В то же время, хотелось бы, чтобы таблица не была скучной и безликой. Поэтому на этом уроке я покажу, как сделать две нескучные таблицы и расскажу о сервисе, который может вам пригодиться. Рекомендую сохранить, приведенную здесь ссылку, потому что она наверняка вам неоднократно пригодится для создания интересных, привлекательных таблиц.







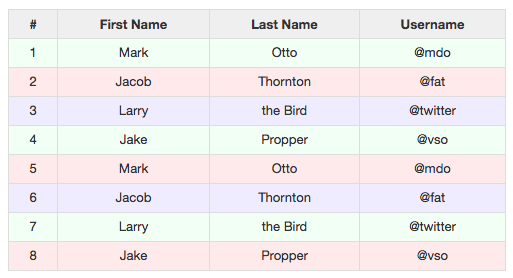
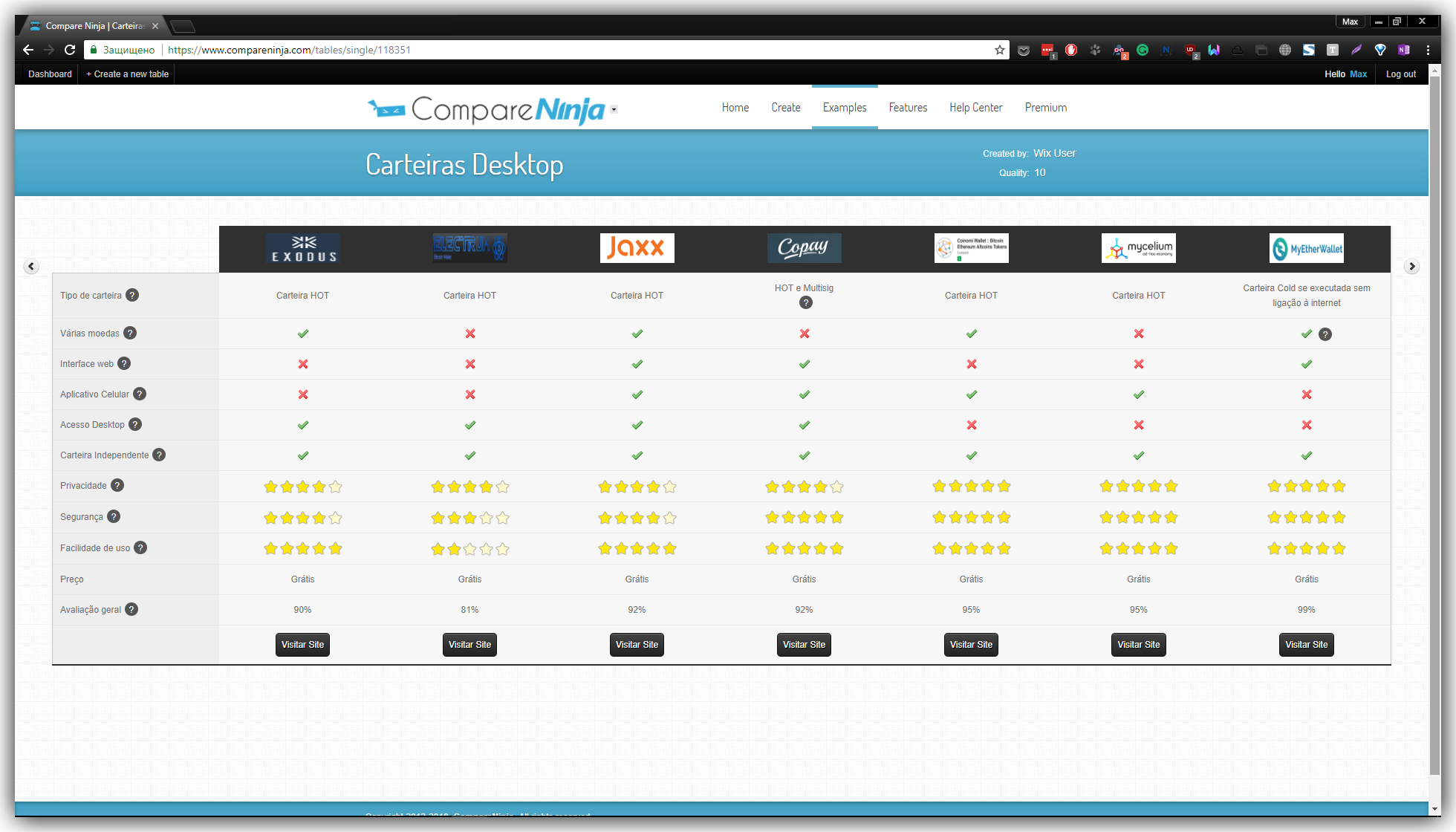
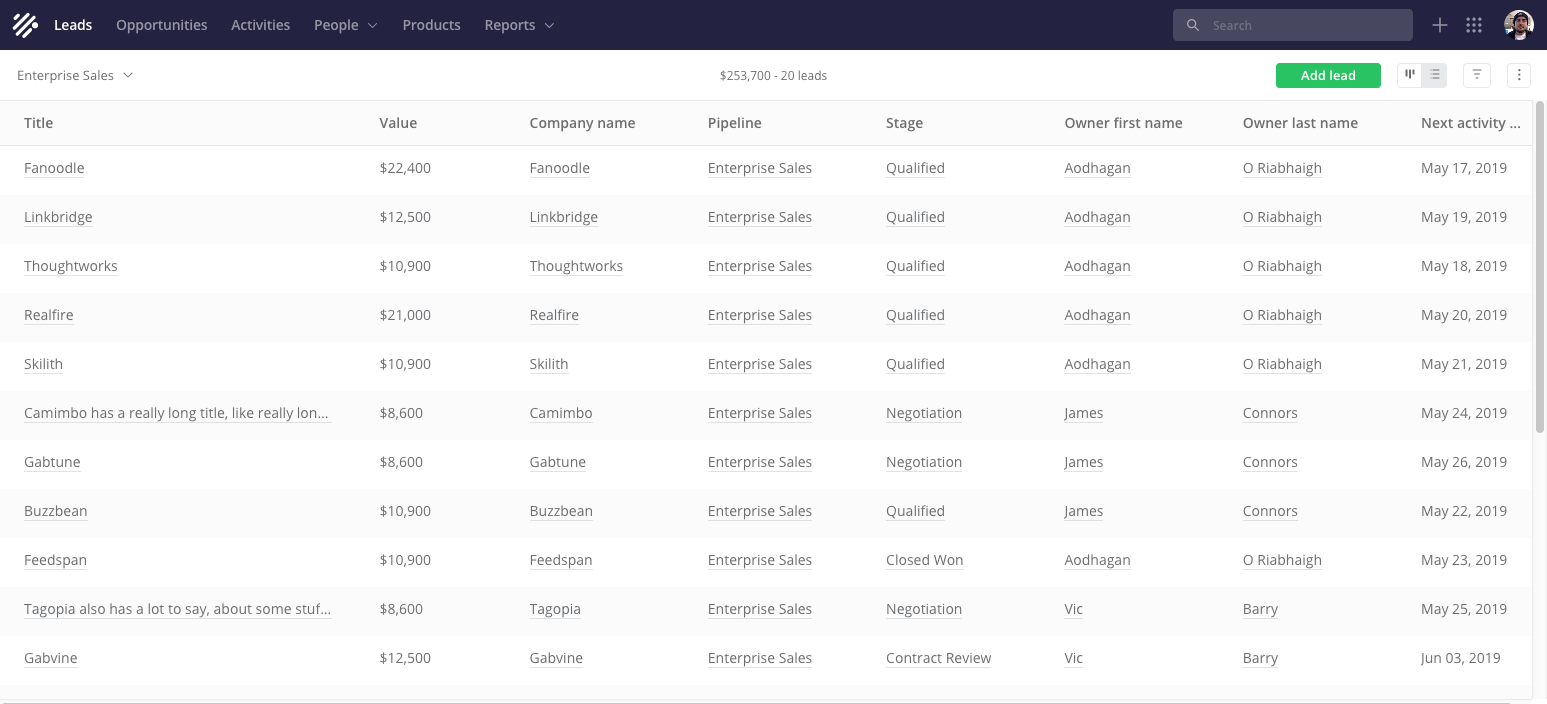
Шаблоны веб-сайтов таблиц основаны на шаблонах таблиц CSS и являются популярным элементом веб-дизайна. Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут наилучшим образом благодаря отличной функциональности и простой настройке шаблонов таблиц. Шаблоны Bootstrap включают в себя целевую страницу с функцией корзины покупок, поиском по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды.








Похожие статьи
- Дизайн малогабаритной квартиры правила увеличения пространства варвара - Интерьер в стиле шале фото
- Интерьер в стиле фьюжн кухня - Дизайн гостиной комнаты фото
- Дизайн квартиры 45 м по стилям на фото - Студия АвКубе разрабатывает авторские дизайны
- Подсветка в ниве своими руками - Переделка 2-х комнатной 'хрущевки' в стиле минимализм