
Создаем идеальную кнопку: все, что вам нужно знать
Любая часть вашего сайта — от кнопок до оформления нижнего колонтитула имеет огромное значение. При создании сайта не забывайте о деталях — цвет и расположение элементов, все это влияет на время, которое пользователи проведут на вашем сайте. Кнопки и значки — это неотъемлемая часть любого функционально-удобного и современного сайта. Это очень важный элемент дизайна, который расскажет историю вашего бренда, а также поможет пользователям в навигации по сайту.






Создание рекомендаций по дизайну кнопок может показаться излишним. В конце концов, вы уже знаете, как выглядят веб-кнопки, не так ли? Как и обычные кнопки, не следует забывать, что они являются центральной частью веб-дизайна с важными функциями:. Предлагаем практическое руководство по созданию кнопок. Цель руководства: помочь вам создать кнопки, которые преобразуют и приближают вас к достижению цели вашего сайта.
- Читайте другие статьи по теме
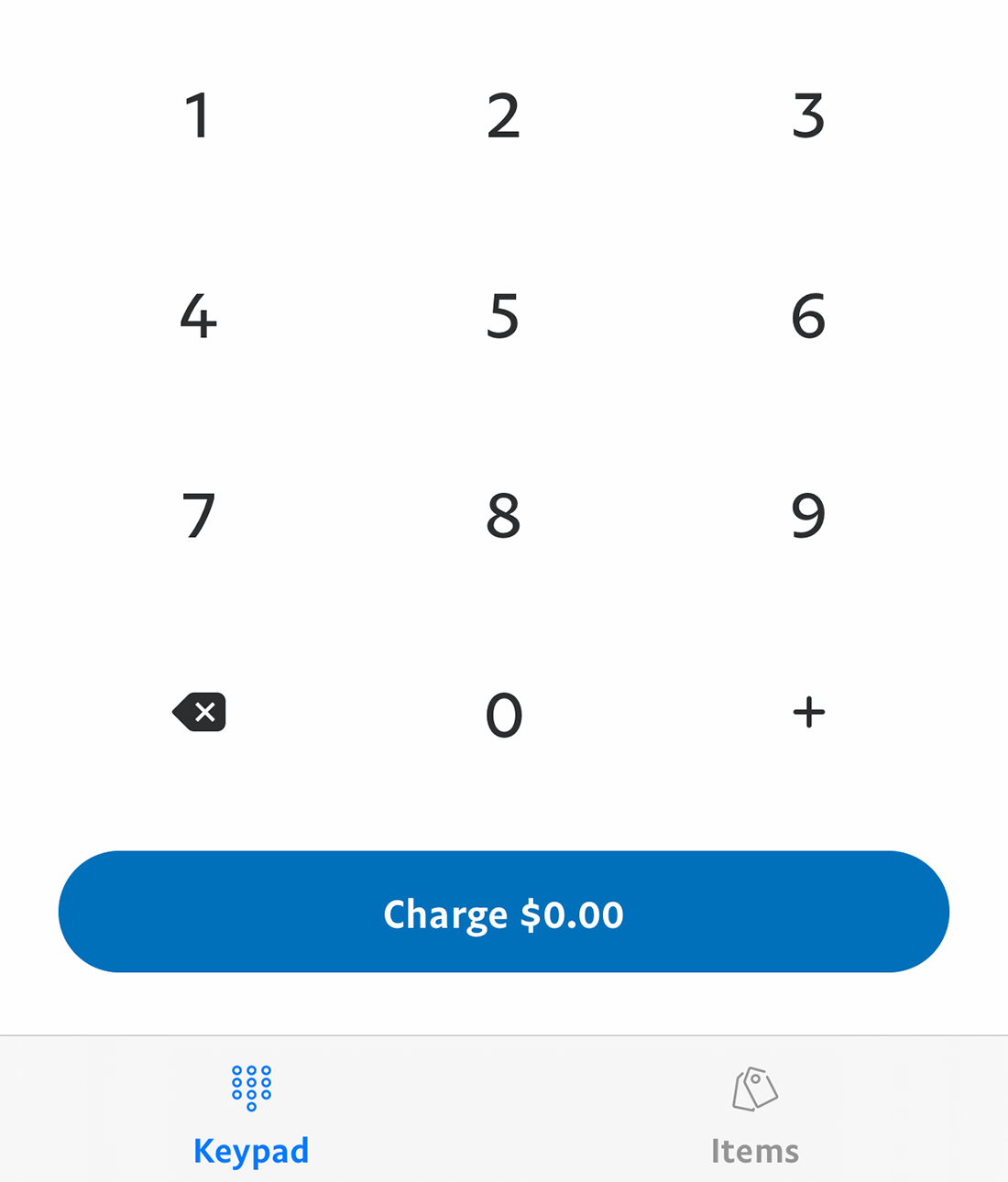
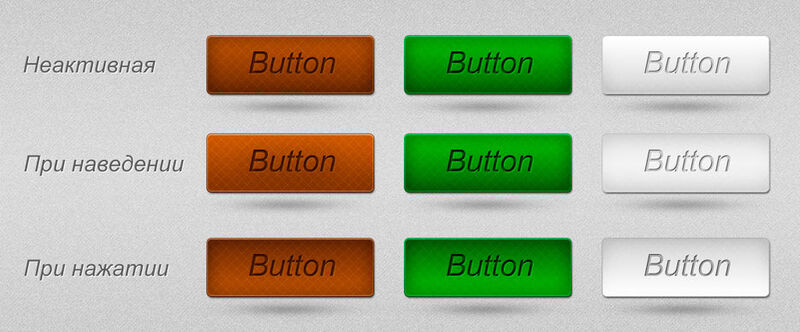
- Идеальная кнопка для сайта — это когда посетители не отвлекаются на нее, но постоянно нажимают. Хорошая кнопка должна выглядеть естественно и органично, чтобы пользователь не оценивал ее на сознательном уровне, а автоматически следовал указанному призыву.
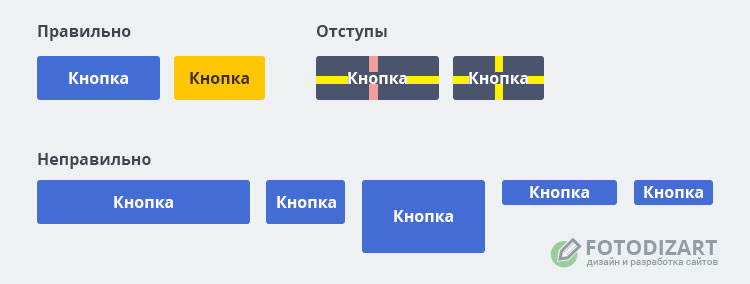
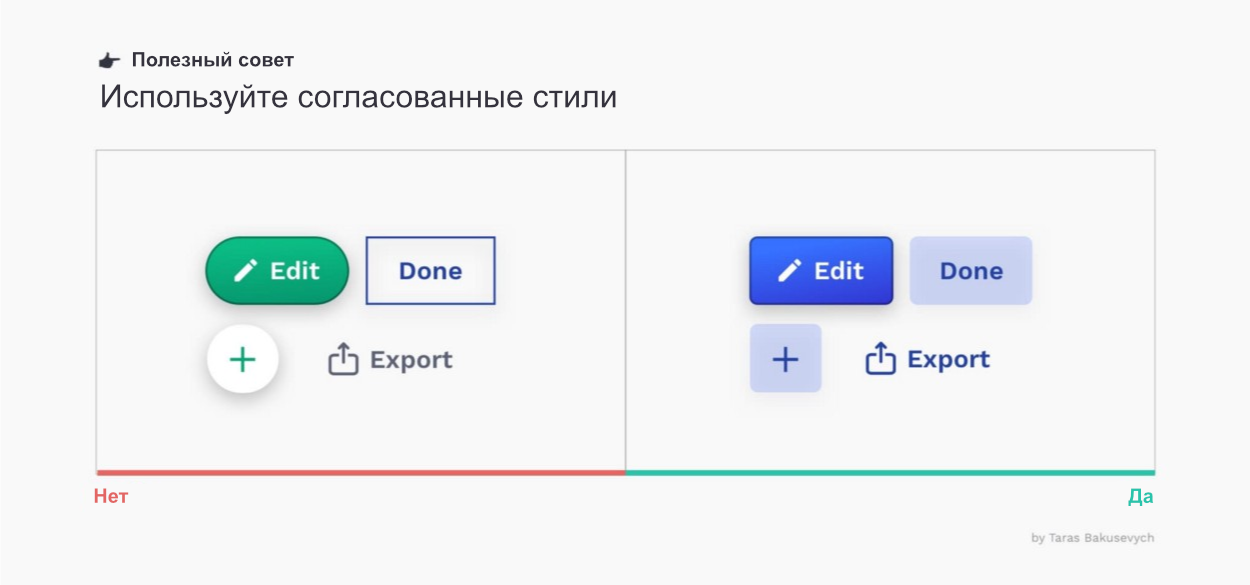
- Еще во время планирования будущего сайта нужно учитывать принципы оформления так называемых СТА кнопок.
- Представляем на dle9. Посмотреть описание.
- Теория и практика цвета
- Готовя статью про дизайн и цветовую гамму сайта, мы решили отказаться от пространных рассказов о психологическом значении цветов и дать вам профессиональные рабочие инструменты, которые помогут получить реальный результат. Итак, поговорим о том, как еще может выглядеть «большая красная кнопка», чтобы на нее кликнули.
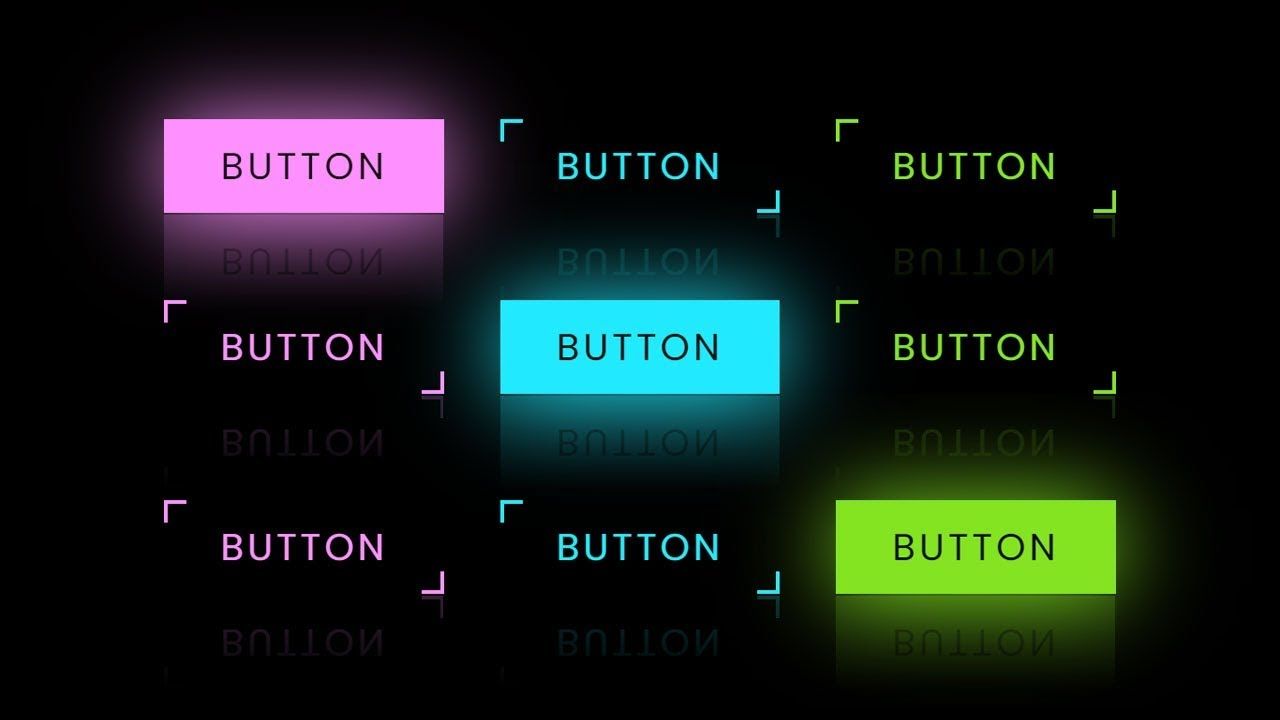
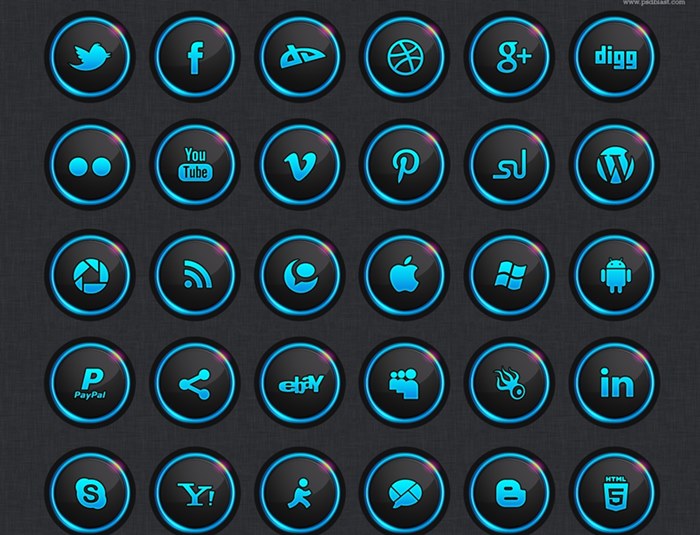
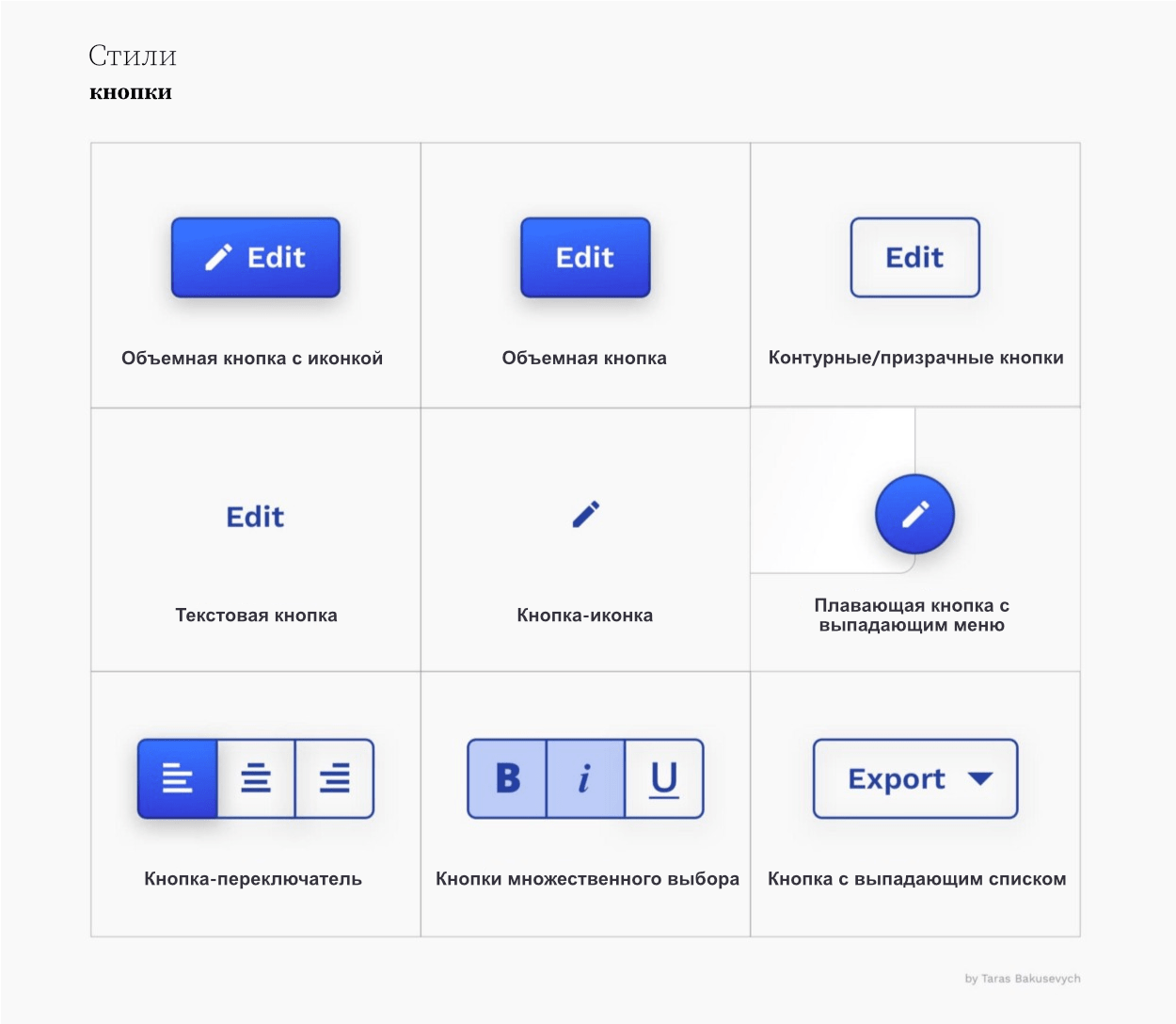
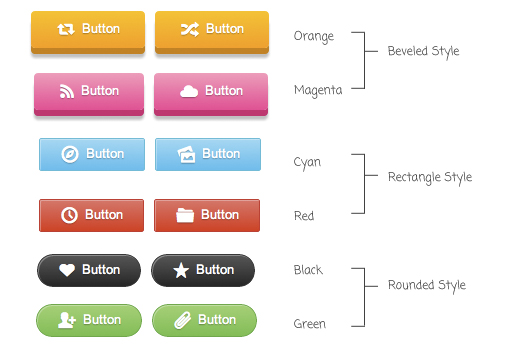
- Что такое красивые кнопки для сайта?
- Вашему вниманию предлагается новая коллекция идей, как можно красиво оформить кнопки для сайта.













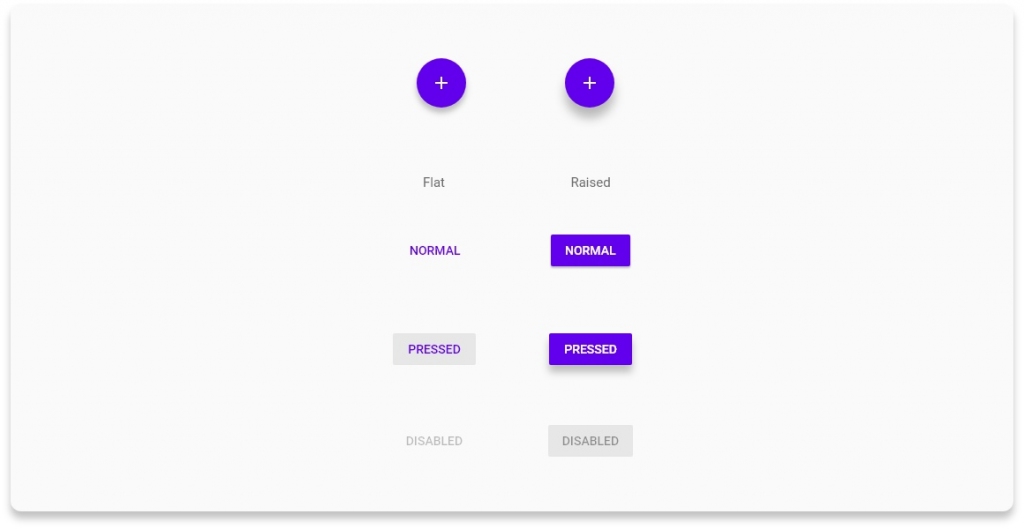
В этом материале мы разберем один из главных элементов дизайна интерфейса — кнопки. От ее оформления и содержания зависят конверсии: если посетители не выполняют целевые действия, бизнес не будет эффективным. Чтобы проработать этот элемент, нужно учитывать разные факторы, влияющие на ее эффективность и взаимодействие с пользователями:.